From FlyFF WIki
What and Why
Hello, In this tutorial I will attempt to explain in an easy to understand fashion, with plenty of imagery. First off what is a template and why do we use them?
- A template is a page that holds your page format. It is a series of questions and answers that when put together make a page that is repeatable using always the same format thus creating a standard for page presentation.
| Color code
|

|
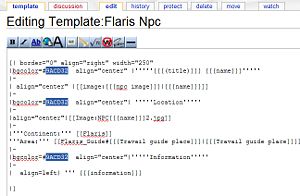
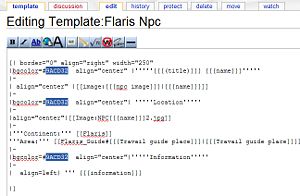
Why do we use them? This is simple to answer. Templates make our life so much easier. Once you have learned to apply them you will see that they will permit you to make website changes across the board. Example Template:Flaris_Npc if you look here you will see that this template is used for NPCs in Flaris. Now say I was to decide that i wanted Flaris to be shown as Brown instead of Green. Without a template I would need to go in and change the color code of each of those pages.[Affected pages]
With a template in place, I simply go to the templates page Template:Flaris_Npc
Press the edit button and change all the color codes to brown, then every page using that template would change to the color brown in one edit. 
Now as I said earlier a template is a series of questions and answers. First off to make a templates page we simply type the name of the template proceeded by Template: Encompassed by 2 of these brackets{} {{Template:Test}} I nowiki ed these so you could see without really making the page. On your page all variable infomation is placed within 3{} brackets {{{variable information}}}. When appling your template to a page your {{{variable information}}} would become |variable information=. So between {{{}}} is your question on template page and between |= in your answer is your question and you item page. All answer sheets begin with {{insert template name here lines beneath are |questions= and the template ends with }}.
Now some templates can be very simple where as some can get quite complex. You can also combine templates by putting one inside the other. Most templates here have what we call an answer sheet saved within a tag on their page. Here is a simple temple to use. It is for images such as navigators. BTW All NPCs have their own nav including masquerpets their is no need to reload these images simply use the ones that are in place.
| Answer Sheet
|

|
Now template would let you put an image that was 160 by 160 of something found in flarine. Each continent has its own color thus its own template. Over the next few weeks I will assemble a list of the used templates on the wiki so they are easier to find. So to use this you would go to your page and copy paste the answer sheet then answer the questions and save.
{{Quest_location_Flaris
|item name=
|image name=
}}
Universal Template
Code
to
copy
|
| {{Items
|
| |name=
|
| |image name.filetype=Coming soon.jpg
|
| |icon name.filetype=
|
| |item type= <br>
|
| |info= <br>
|
| {{Guild and Pet|guild contri=??? |pet feed=???}}<br/>
|
| {{Stat Effected|stat effected=???}}<br/>
|
| {{Recovery Rate|recovery rate=???}}<br/>
|
| {{Bonus Rate|bonus rate=???}}<br/>
|
| {{Max Recovery|max recovery=???}}<br/>
|
| {{Cooldown Time|cooldown time=???}}<br/>
|
| {{Set Bonus|set bonus= |set name=}}<br/>
|
| |duration= Non-Consumable
|
| |sell price=
|
| |stack size=
|
| |where=
|
| {{Quest Related|name of quest=???|type of quest item=???|by/from NPC/Monster/auto/collect=???}}
|
| {{gPotato Store|cost=???|amount=???}}<br/>
|
| {{NPC Store|npc price=???|stores=???}}<br/>
|
| {{Monster Drop|monsters=???}}<br/>
|
| {{In-Game Event|event=???}}<br/>
|
| {{Gift Box Item|gift box=}}<br/>
|
| {{Gift box contents|Gift box contents=}}
|
| {{Monster Chest Contents|Monster Chest Contents=}}
|
| {{Monster Chest|monster chest=}}
|
| }}
|
| [[Category:Item]]<br/>
|
| [[Category:Consumable]]<br/>
|
| [[Category:Food]]<br/>
|
| [[Category:Refresher]]<br/>
|
| [[Category:VitalDrink]]<br/>
|
| [[Category:Travailing]]<br/>
|
| [[Category:Quest Item]]<br/>
|
| Applying a template to a page. We are in the processes of standardizing the wiki. In the past page format was more or less just coping a similar page to the new page and changing the info. This being a advanced website we need to strive for more. The appearance of our wiki should follow through, throughout the whole site. This being said I will attempt to show you how to put up a more complicated template. This template is universal meaning it will fit in almost every situation for classifying items. Within this template we will use smaller template, which I call switches. These switches are to document attributes that are not common in all items such as cool down or event gift box. This page has all the switches and the template with farther information.
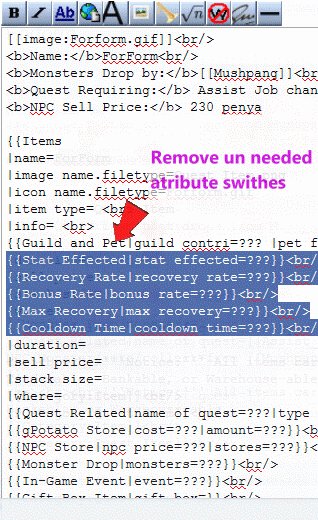
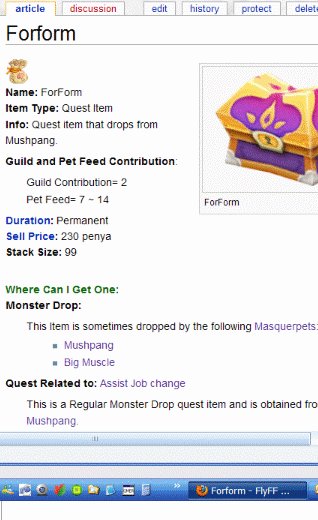
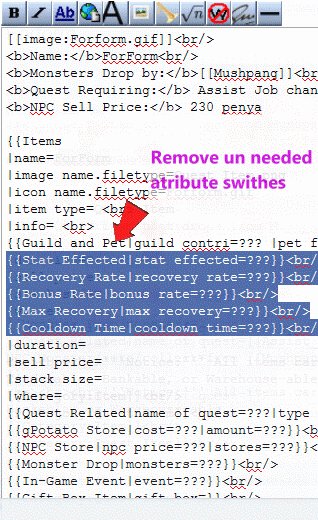
Now here is the template with all of its switches included. I know it looks like a monster but It is easier to simply remove a switch that we don't need then having to search for the switch that is missing.
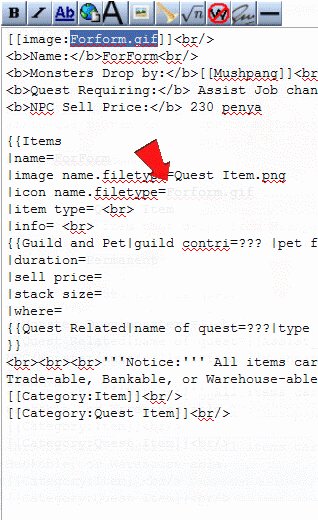
The purple section is for where we put attributes such as Cool Down Time. Now not every item here has a cool down time and it is for that reason that it was put in a switch. If the item you are doing doesn't have a cool down time simply switch it off by removing that template from the whole.
All items have a duration so that info in in the universal template. Sometime we will find items that come in different time limits it is here where we would differentiate. If you look at the Full Shout page you will see that they are all on the same page but in duration we state there differences 1 day, 15 day, 30 day. If something is non-consumable we say so. If it is used 1 time we say 1 Time Use.
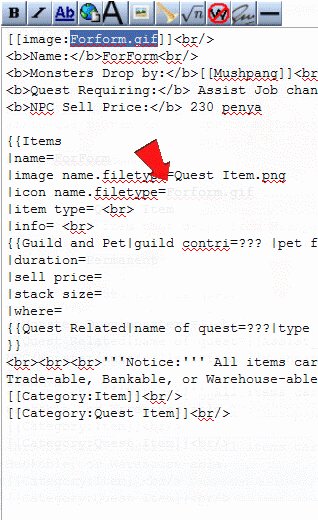
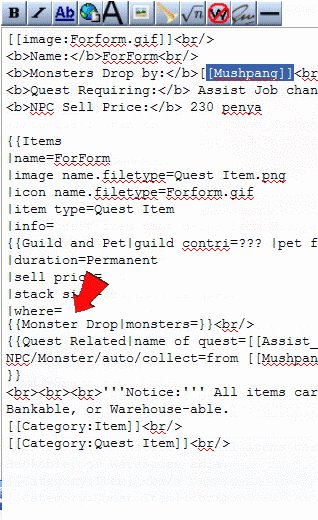
The orange section is for Where does this come from? For this section please do not content your self with what you have on old page. Search to see where this item has been seen before. Many items are seen in boxes or event quests. Check to make sure you tell the most places to find as possible. Again if the switch is not needed remove it.
Pink section is the category your item falls into. It can be one or many.
Leave notice about event items I tired of hearing all the QQ on the forum.
|
|
Making a page
Alright here we go. I hope I have explained enough so that you are not completely lost  . If you are don't get discouraged. I learned all this on my own and I'm sure you will do just fine. Everything here is undoable so don't worry to much. One thing to note, if you put an answer sheet on a page and when you preview it looks all messed up verify that you are not missing any }} just one missing will mess up the code also answers followed by a switch must have something after the = sign. . If you are don't get discouraged. I learned all this on my own and I'm sure you will do just fine. Everything here is undoable so don't worry to much. One thing to note, if you put an answer sheet on a page and when you preview it looks all messed up verify that you are not missing any }} just one missing will mess up the code also answers followed by a switch must have something after the = sign.
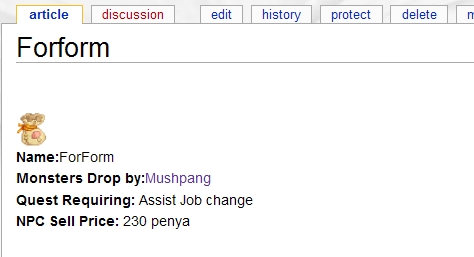
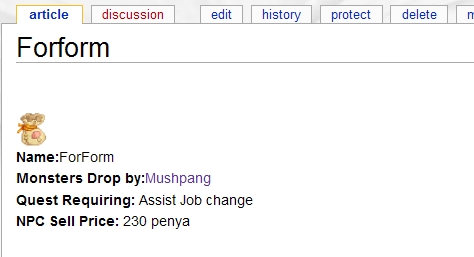
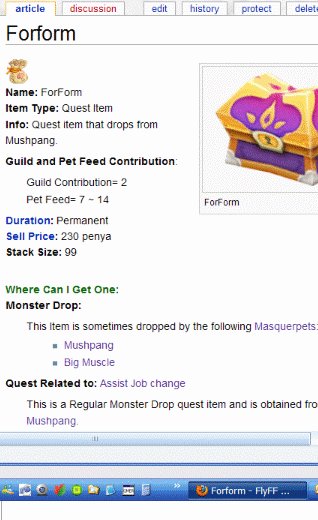
Here we have a page that has not been upgraded, as you can see it looks clean but there isn't any real info on it. It looks bla.
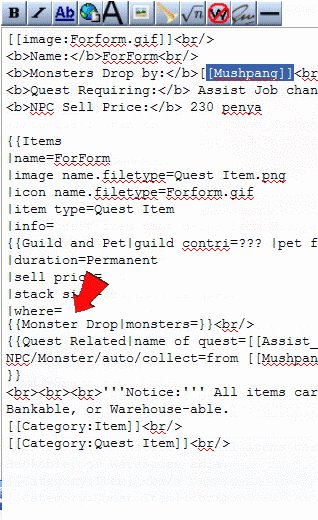
So we press the edit button. Copy and paste the code from the universal template and you can start the upgrade.

| 
|
| Below are the images themselves if gif is to fast to read.
|

| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
| 
|
Im out of time so this should be good to go. if there are mistakes or something you don't understand simply post in the Editors Corner.

![]()